VisciPower
O objetivo principal do desenvolvimento do \textbf{\emph{VisciPower}}
é propor uma interface gráfica interativa para um
Sistema de Suporte à Decisões, auxiliando os operadores
a localizar áreas com problemas operativos em relação
à carga ativa, no contexto da programação diária
da geração elétrica (pré-despacho).
A seguir serão apresentadas as propostas de arquitetura dos
dados e de interface que foram introduzidas pelo projeto, com suas
devidas justificativas. Estas propostas foram concebidas através
de sucessivas interações com o usuário final
do \textit{software}, promovendo evoluções que complementaram
gradativamente o projeto de interface. Essas interações
são executadas através de reuniões periódicas
para se descubrir sobre os requisitos do projeto e também
para que seja analisado o estado corrente da interface.
Descrição e Funcionalidades

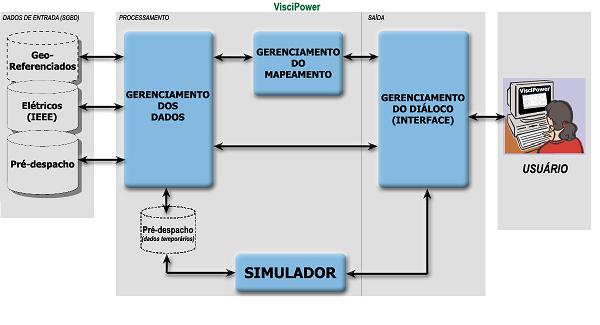
Diagrama da arquitetura do VisciPower
A figura acima exibe a arquitetura do protótipo do sistema
gráfico interativo de suporte à elaboração
do pré-despacho, que denominamos VisciPower,
desenvolvido com base em nosso diagrama
de fluxo de dados. Ela consiste de quatro módulos principais:
- o módulo de Gerenciamento
de Dados;
- o módulo de Gerenciamento
do Mapeamento;
- o módulo de Gerenciamento
do Diálogo e
- o Simulador.
Foi escolhida uma plataforma totalmente open-source para
sua implementação: o sistema operacional Linux,
a linguagem de programação C, o sistema gerenciador
de banco de dados MySQL,
a biblioteca gráfica OpenGL
e o toolkit de interface gráfica GLUI.
Uma vez que não foi possível obter as informações
reais do sistema elétrico brasileiro, extraímos as
informações elétricas e geográficas
permanentes de arquivos
de casos de teste de sistemas elétricos. Para que o sistema
se aproveitasse de todos os benefícios trazidos pelos mecanismos
de acesso que um sistema gerenciador de banco de dados fornece,
os dados foram armazenados em um servidor MySQL, executado
localmente em um sistema Linux. Para cada sistema elétrico
utilizado era necessário a implementação de
um total de sete tabelas, em conformidade com as entidades e atributos
de nosso modelo de dados:
- Barramento (IEEE) --
armazena os dados elétricos persistentes, provenientes
dos arquivos originais do IEEE
Common Data Format; nem todos os dados são utilizados,
no entanto foram mantidos para preservar o padrão original
dos arquivos de teste.
- Barramento (Pré-despacho)
-- nesta tabela são armazenadas todas as
potências ativas de geração e as demandas
nos barramentos, ao longo do horizonte de tempo estudado (em nosso
caso, 24 horas = 24 valores para geração + 24 para
demandas);
- Barramento (Gráfico) -- contém
os dados geo-referenciados necessários para a construção
gráfica do barramento -- latitude e longitude de dois pontos,
o inicial e o final;
- Linha (IEEE) -- assim
como no caso dos barramentos, esta tabela também armazena
os dados elétricos persistentes provenientes dos arquivos
de teste originais.
- Linha (Pré-despacho) -- esta
tabela armazena todos os carregamentos da linha de transmissão
(provenientes de simulações anteriores armazenadas
no banco de dados) ao longo do período de tempo estudado,
além do valor máximo suportado pelo ramo.
- Linha (Gráfico) -- aqui
são referenciadas a quantidade e quais são as torres
que irão compor uma linha de transmissão, além
do valor das coordenadas geo-referenciadas do centro da linha,
apenas para a determinação do local onde serão
plotados os círculos/piecharts.
- Torre -- na tabela
com menor número de colunas são armazenados os dados
geo-referenciados das torres.
A conexão é feita através de bibliotecas para
a linguagem C que fornecem funcionalidades para efetuar queries,
escritas na linguagem SQL, em um banco de dados MySQL.
As consultas se resumiam em simples seleções (comando
SELECT do SQL) dos valores das colunas, que eram
então armazenados em estruturas structs da linguagem
C. Estas estruturas também refletiam a modelagem de dados
do sistema.
Nosso protótipo foi testado com restrições
de geração e demandas previstas, com usuários
que já haviam tido algum contato com sistemas elétricos.
O módulo de Gerenciamento de Dados responde pelas
etapas de enriquecimento, análise e filtragem dos dados.
O enriquecimento nada mais é do que a correlação
das chaves primárias das diferentes tabelas de dados elétricos
com as tabelas de dados geo-referenciados. Na análise, algoritmos
calculam percentagens e outros valores obtidos dos dados elétricos,
comparando-os posteriormente com variáveis pré-estabelecidas
que definem os limites de sobrecarga e/ou parâmetros para
a filtragem de dados. A filtragem por níveis de tensão
é também feita nesta etapa -- dependendo da seleção
atual do usuário, os dados sobre as linhas são enviados
ou não para a próxima etapa da arquitetura.
O módulo de Gerenciamento do Mapeamento é
responsável por mapear toda a informação de
interesse em entidades e atributos gráficos. As linhas de
transmissão, barramentos e torres foram mapeadas através
das informações geo-referenciadas, formando pontos
e poli-linhas line strips implementadas através
das primitivas gráficas nativas do OpenGL. O uso
de cores também é feito diretamente atribuindo-se
um valor diferente para o buffer de cor corrente. A decisão
de seu uso depende diretamente de valores calculados na etapa de
gerenciamento de dados. Todos os outros objetos gráficos
(símbolos elétricos, círculos, setas, piecharts)
foram implementados através de display lists, funções
que facilitam o trabalho e aumentam a eficiência na criação
de objetos gráficos complexos formados por várias
primitivas, evitando-se que os mesmos cálculos sejam feitos
inúmeras vezes.
O Simulador gera configurações de carregamento
distintas em um instante de tempo especificado, através dos
dados obtidos do sistema e das alterações inseridas
pelo usuário. Os resultados são computados em tempo
de execução e armazenados na memória principal,
enquanto o usuário estiver interagindo com o sistema, através
de uma função específica que implementa o modelo
de cálculo de fluxo de carga simplificado.
Para a Interface foram implementadas duas janelas: a janela
principal e a janela de detalhamento, conforme veremos
a seguir. Estas janelas são gerenciadas pela biblioteca gráfica
glut em conjunto com o toolkit gráfico
GLUI.
Para melhorar o desempenho do sistema, apenas o conteúdo
da região potencialmente visível é processada
para gerar a nova imagem. Isso é feito computando-se as coordenadas
x e y mínima e máxima do volume de visualização
(viewport) corrente e enviando todos os objetos de visualização
que possuem coordenadas entre esses valores para o pipeline
de renderização.
Para facilitar as interações e melhorar a usabilidade,
foram incluídos em nossa interface alguns mecanismos de interação
widgets com o GLUI,
tais como listas de seleção, botões, checkboxes,
itens de navegação e caixas de seleção.
Utilizamos a API OpenGL
para acessar todos os recursos de renderização.
(continua...) |